Get Animated: 6 Creative Web Solutions that Will Inspire You
Introduction
An animation is a powerful tool that can be used to create engaging and interactive websites. When used correctly, animation can help to improve the user experience, make websites more memorable, and increase conversions. If you are considering using animation on your website, it is important to work with a professional designer who can help you create animations that are both effective and visually appealing.

There are many different types of animation that can be used on websites, including:
- Hover animations: These animations are triggered when a user hovers their cursor over an element on the page. They can be used to highlight links, buttons, or other important elements.
- Scroll animations: These animations are triggered when a user scrolls down the page. They can be used to introduce new content, highlight important information, or create a sense of movement.
- Background animations: These animations are displayed behind the main content of the page. They can be used to create a sense of depth or to add visual interest.
- Video animations: These animations are short videos that are displayed on the page. They can be used to introduce the website, explain a product or service, or simply entertain the user.
Examples of Websites with Effective Animation
We continue to explore the vast expanses of the web to simplify the inspiration process for our client's web projects. Here are six examples of websites that use animation effectively:
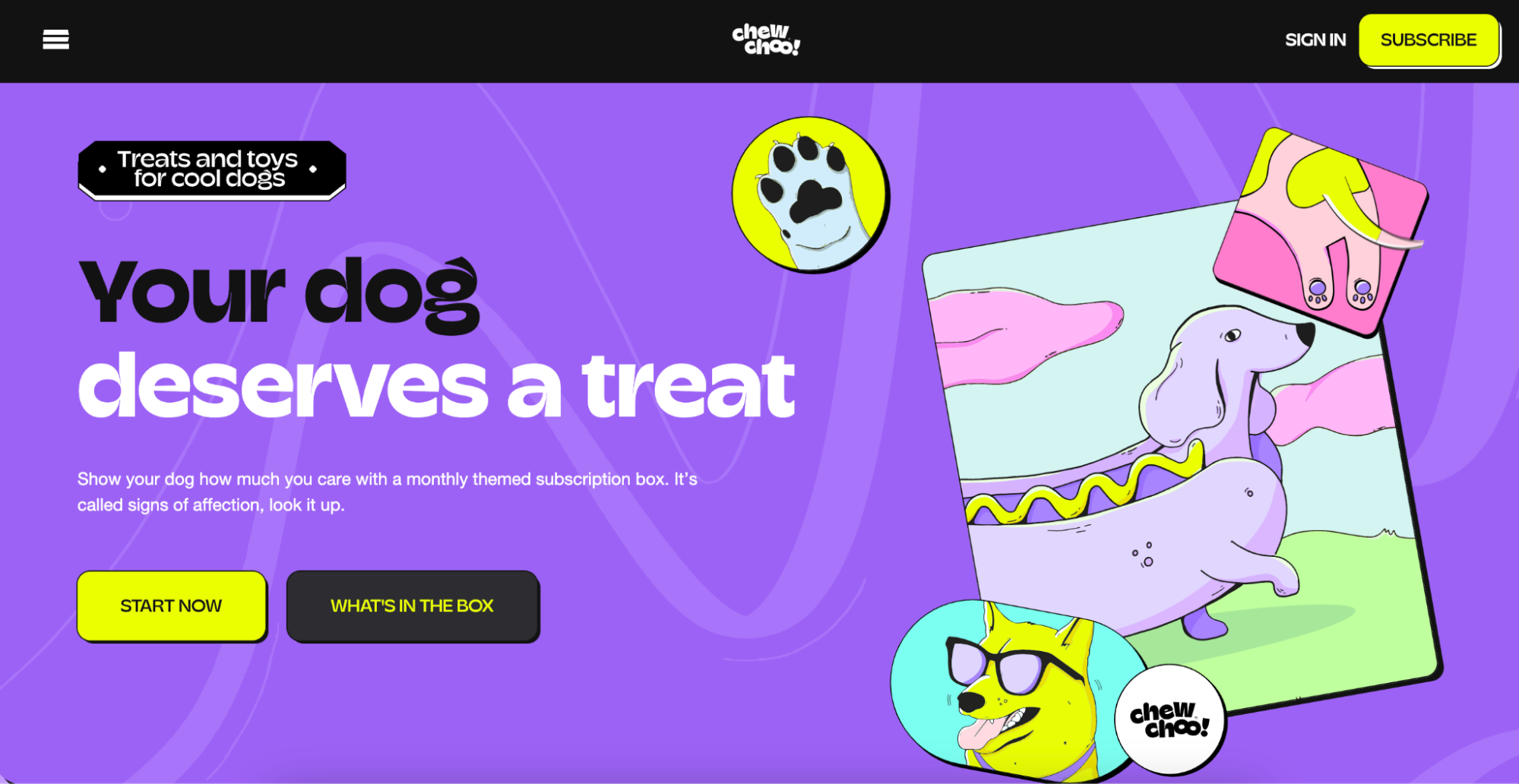
ChewChoo

ChewChoo is a website, where you can subscribe to receive gift boxes with treats and toys for your dogs. The website uses a variety of animations to highlight the products, including hover animations, and scroll animations. From the moment you arrive on the page, you are greeted with a cute and cuddly creature that wags its tail. Bright colors and cartoon characters on the website draw attention to the fact that pets are as close to their owners as children, and animations are used to create a sense of fun and excitement.

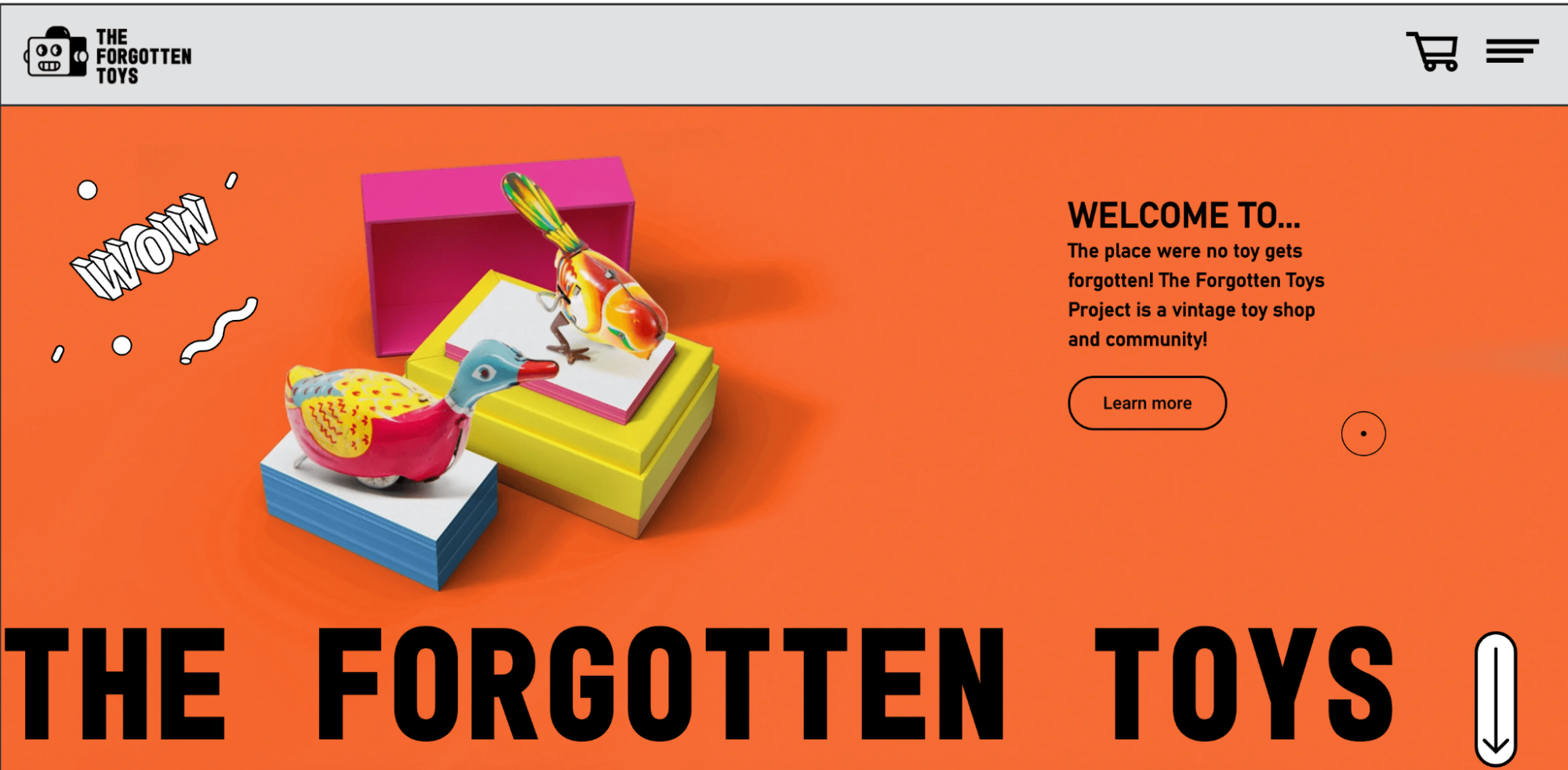
The Forgotten Toys is a website that sells vintage toys. The website uses a simple design with a few key animations. As you scroll through the website you can see running lines, elements emerging from different sides, parallax effect. Is a truly great website that perfectly encapsulates the nature of toy stores. The site's animation effects are thoroughly enchanting from the moment the page loads. The site also utilizes animations in a blog where toy collectors tell their incredible stories. The animations are used to highlight the products and to create a sense of nostalgia, which is appropriate for the target audience of toy collectors.

Goliath Entertainment is the website of a company that organizes parties and events. The site's production value is off the roof, and the attention to detail is impeccable. The website uses a variety of animations to highlight the products, including hover animations, scroll animations, and video button animations. The smooth transitions and subtle animations add a touch of elegance to the user experience, making it feel more dynamic and interactive. The animations are used to create an exciting party spirit, which is appropriate for the target audience - party organizers.

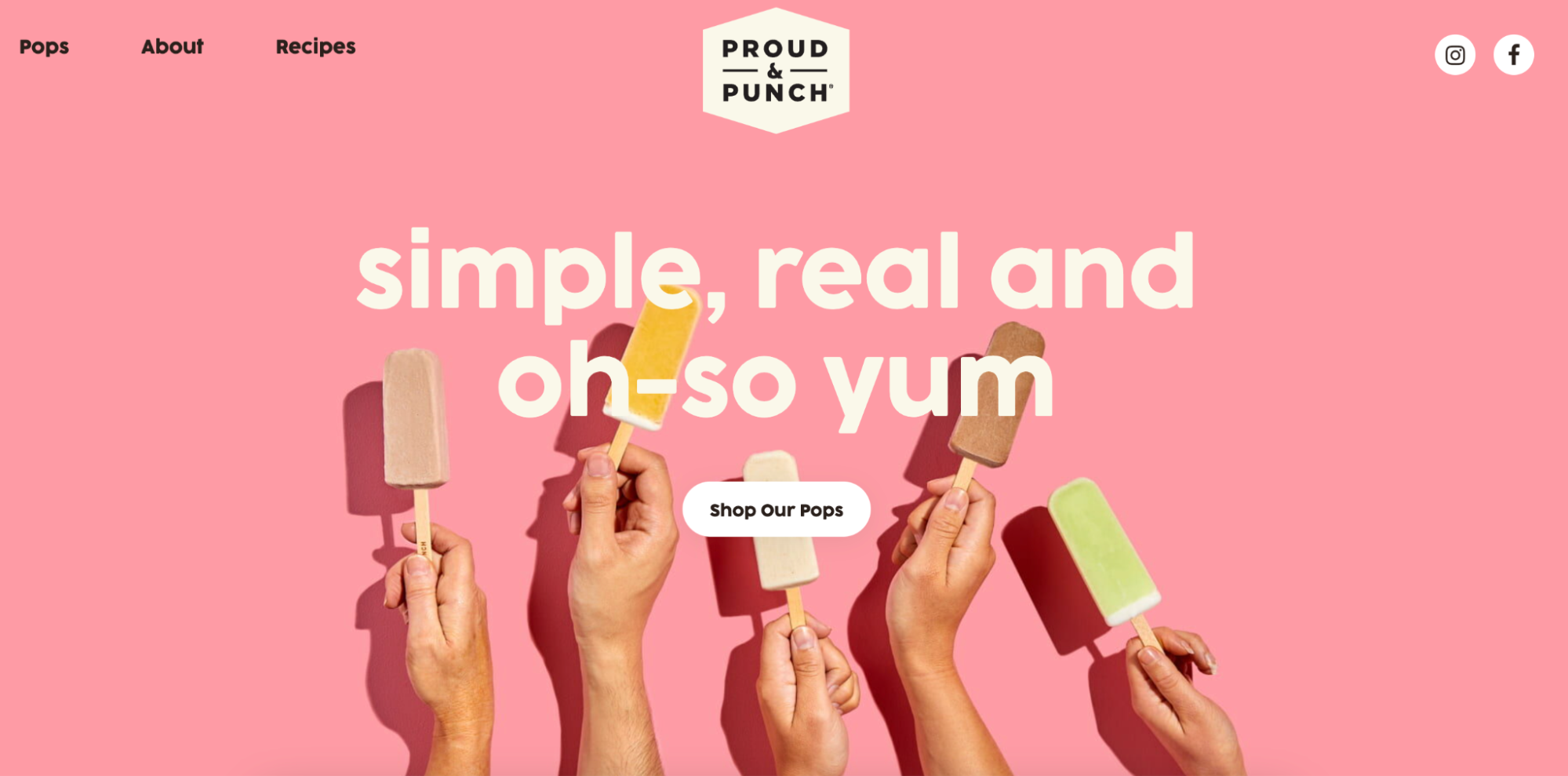
Proud & Punch is a website that sells goodies combining unusual flavors. The website uses a few key animations to highlight the products and to create a sense of diversity, which is appropriate for the target audience of consumers of delicious ice cream. As users scroll through the page, they are treated to a visual feast of vibrant colors which change unexpectedly and playful animations that enliven the website.

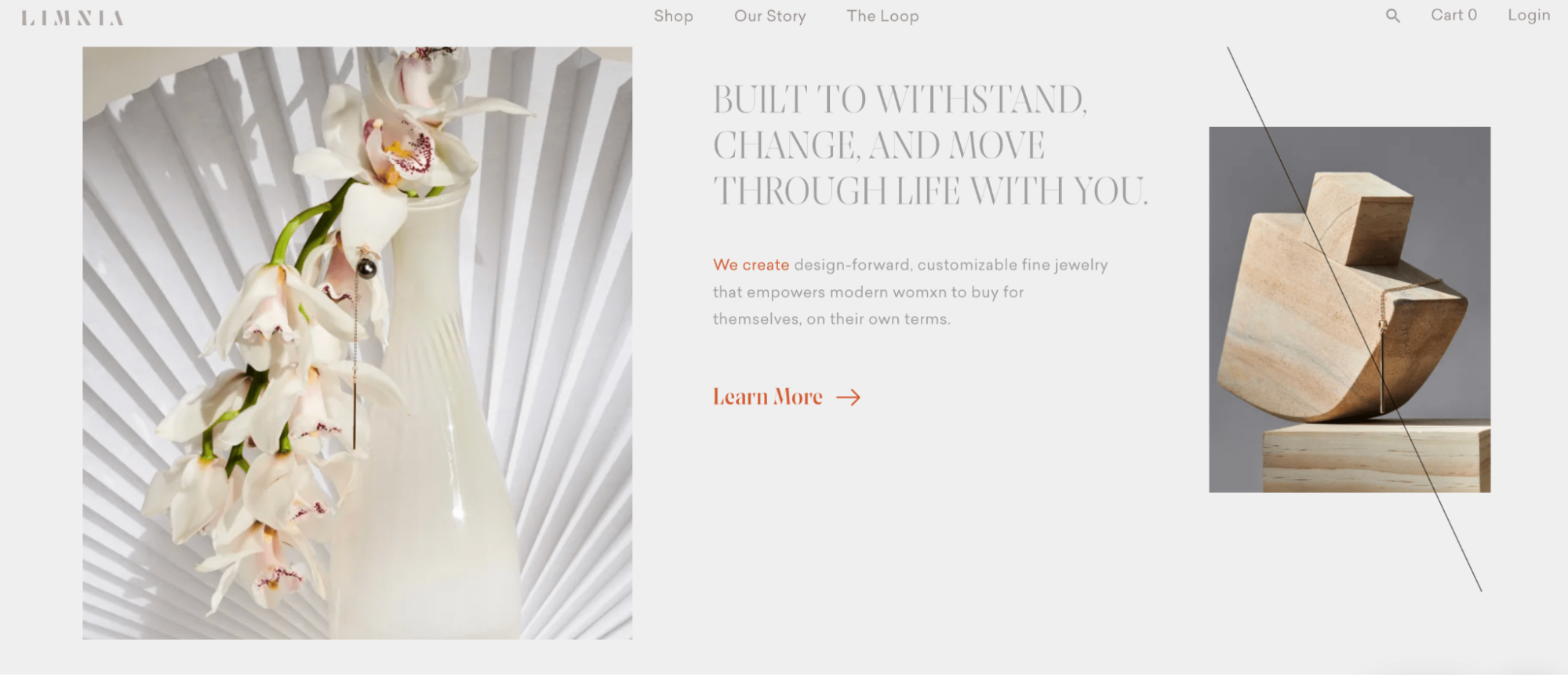
Limnia is a website that sells jewelry. The website uses a variety of animations to highlight the products, including hover animations, and scroll animations. The site's design features an animated illustration that evokes a sense of calm. Looking at which, you don't want to scroll down, but just wait for the full image of the jewelry to appear. reinforcing the brand's message of sustainability and eco-friendliness. The animations are used to create a sense of sophistication, which is appropriate for the target audience beautiful accessories enthusiasts.

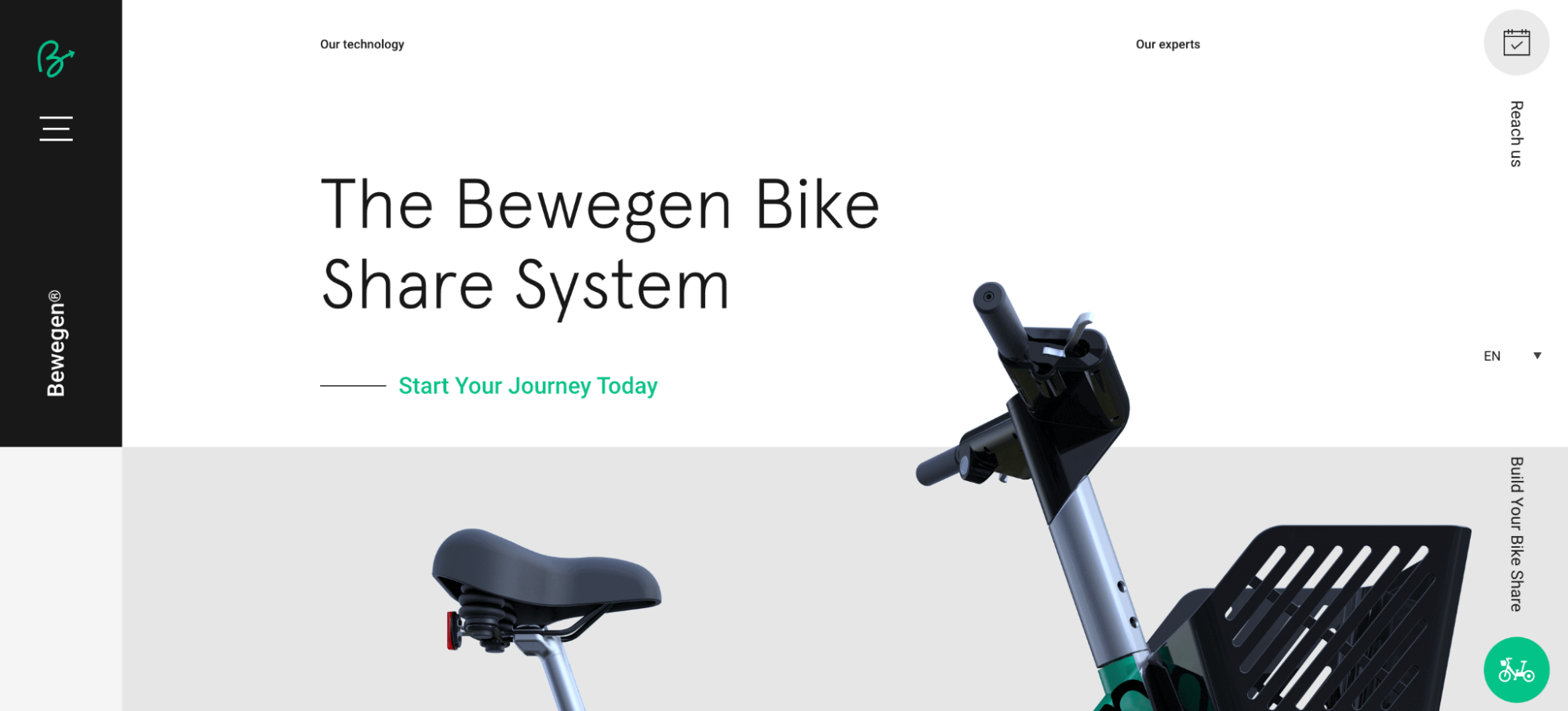
Bewegen.com is a website that utilizes animation effects to showcase its products and services in an engaging and interactive way. The site's design features a series of animated illustrations that highlight the benefits and features of its bike-share programs. As users scroll through the page, they are treated to a visual tour of the program's infrastructure, including bike docks, and a description of working with the mobile app. Each list of TOP 6 has an author's favorite pages and this time its Bewegen.com. Is an impressive website that displays how effective animation can be when paired with excellent user experience design.
Conclusion
In conclusion, the use of animation effects in website design can add a touch of personality, creativity, and interactivity to the user experience. The websites on our list showcase a variety of animation styles and techniques that can inspire you before launching your own online project. Whether it's playful and whimsical, sleek and sophisticated, or calm and tranquil, animation effects have the power to enhance the user experience and create a lasting impression on visitors. Professional team High Quality Web Solutions with you just to give you better results of interaction with your customers through your website.